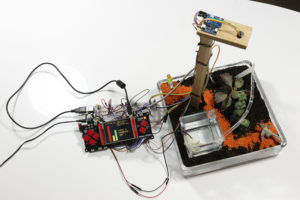
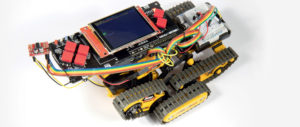
Zabavno je kontrolirati rasvjetu glasovnim naredbama. Neki su možda probali tako nešto pomoću Google Assistanta ili Alexe. Zamislite koliko bi zabavno bilo kontrolirati pokretanje robota glasovnim naredbama. Kažeš skreni desno, a on skrene. Zatim uzmi čašu… Ma shvatili ste, mogućnosti su ogromne. Pogotovo u pogledu upravljanja pametnom kućom.

Glasom biste mogli dizati i spuštati rolete na prozorima, paliti i gasiti klimu i tako redom automatizirati sve dijelove kuće.
Princip rada glasovnog upravljanja odvija se putem servisa u oblaku za prepoznavanje govora. Konkretnije, koristi se JavaScript API koji developerima omogućava implementaciju prepoznavanja govora u web stranice, ali isto tako uz pomoć tog JavaScript Web Speech API-ja možete vaše web stranice natjerati da pričaju.
Dakle mi ćemo u ovom primjeru pokrenuti web stranicu koja će primiti audio putem mikrofona ugrađenog u vaš uređaj – laptop, mobitel, tablet ili desktop računalo (sigurno imate neki gaming headset s mikrofonom). Zatim će web stranca taj audio poslati u oblak na obradu, a oblak će nam vratiti tekstualnu vrijednost izgovorene riječi ili nekoliko njih. Zatim će web stranica dobiveni tekst proslijediti VIDI X mikroračunalu putem URL-a.
Više o spomenutom API-ju pronađite na web adresi: https://wicg.github.io/speech-api/.
Nadalje, VIDI X mikroračunalo primljenu će vrijednost usporediti uz pomoć nekog od uvjeta, naprimjer IF text == nešto, i odraditi ono što ste mu zadali programskim kodom poput paljenja svjetla.
Prvo vam treba web stranica sa spomenutim API-jem za prepoznavanje govora. Minimalni radni primjer koda te stranice izgleda ovako:
<body style="font-size:30px">
<img src="https://camo.githubusercontent.com/f308b028e5bc8307bb1730c94adb99d634b362c53493a59c05474d1cde006e80/68747470733a2f2f766964696c61622e636f6d2f6d656469612f6b322f6974656d732f63616368652f36373961613535306334363162333534636566346335663732666538633761625f584c2e6a7067" width="100%" >
<!-- Input area -->
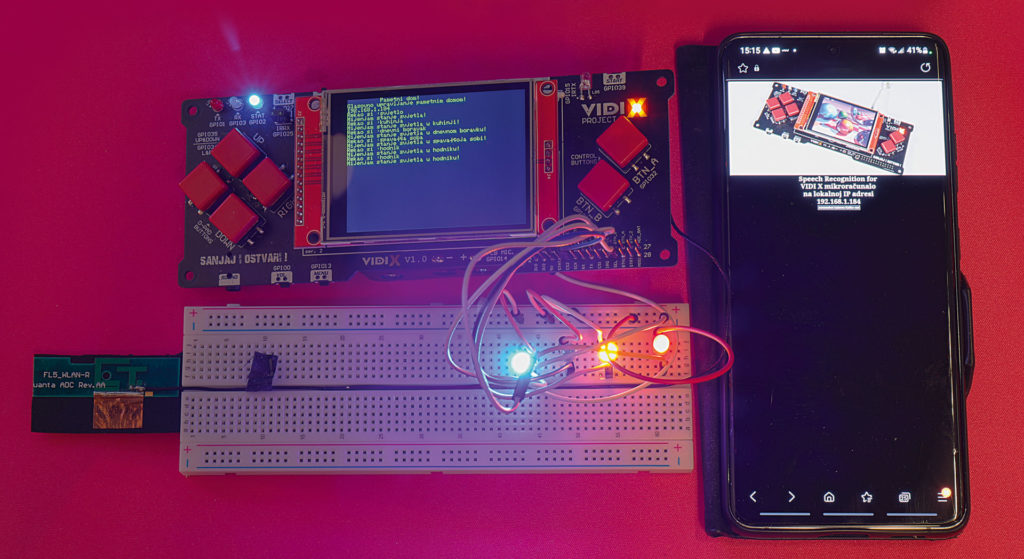
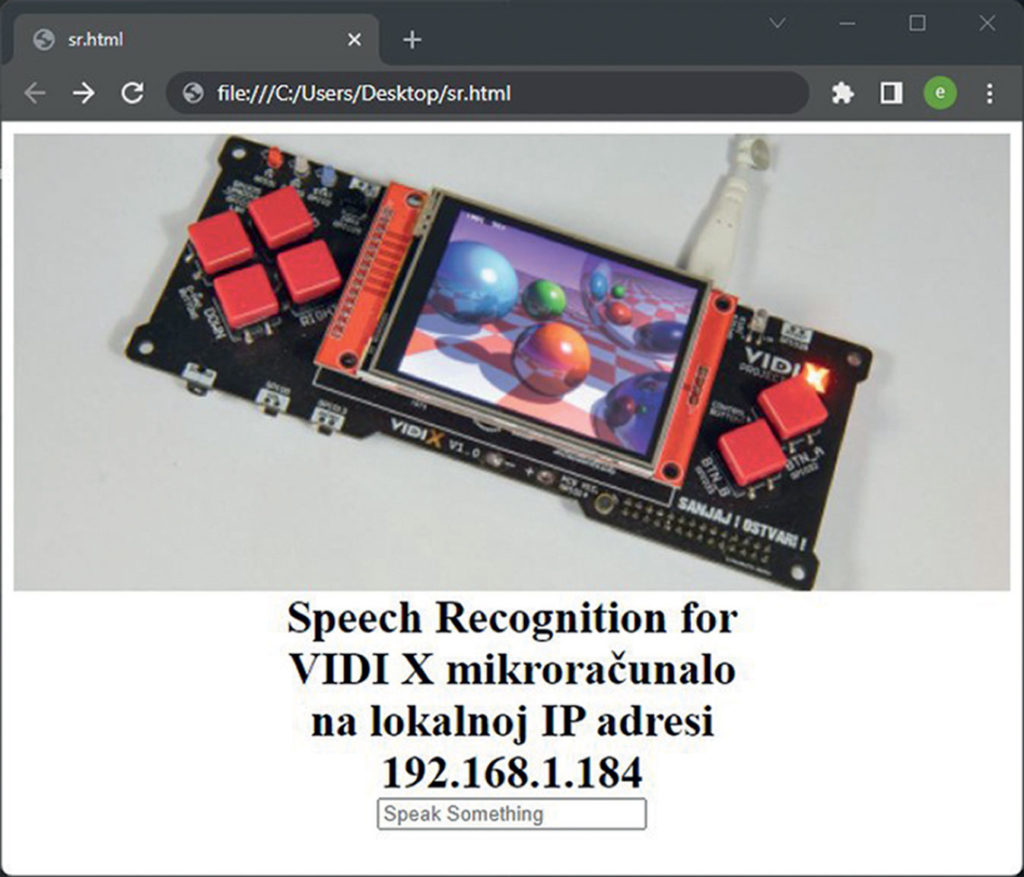
<center><label for="Speech Recognition"><strong>Speech Recognition for<br/>VIDI X mikroračunalo<br/>na lokalnoj IP adresi<br/>192.168.1.184<br/></strong></label>
<input type="text" name="" id="speechToText" placeholder="Speak Something" onload="record()"></center>
<!-- Below is the script for voice recognition and conversion to text -->
<script>
function record() {
var recognition = new webkitSpeechRecognition();
recognition.lang = "hr-HR"; //"en-US"; //"en-GB"; //
recognition.onresult = function(event) {
console.log(event);
document.getElementById('speechToText').value = event.results[0][0].transcript;
location.href = "http://192.168.1.184/stt?text="+ event.results[0][0].transcript
}
recognition.start();
}
</script>
<script> record(); </script>
<!-- Below is the script for autoreload this web page every 10 seconds -->
<script>
setInterval(function() {
window.location.reload();
}, 10000);
</script>
</body>
Dakle rezultat vaše izgovorene riječi „svjetlo” bit će:
http://192.168.1.184/stt?text=svjetlo

Tako izgleda ako koristite Google Chrome na laptopu ili desktop računalu ili Samsungov internet preglednik na mobitelu, dok naprimjer rezultat u Microsoft Edge internet pregledniku ima veliko početno slovo i točku na kraju, pa izgleda ovako:
http://192.168.1.184/stt?text=Svjetlo.
Linija koda za prepoznavanje jezika koja nam je omogućila prepoznavanje hrvatskog jezika izgleda ovako:
recognition.lang = “hr-HR”;
No vi je slobodno prilagodite ako preferirate engleski te umjesto hr-HR napišite en-US pa pričajte na engleskom. Naravno, stvar će funkcionirati i za njemački te mnoge druge jezike.
Kôd spomenute web stranice pronaći ćete na GitHubu na linku: https://github.com/VidiLAB-com/Vidi-X/blob/master/glasovno_upravljanje_pametnom_kucom
Slobodno ga kao privitak e-maila pošaljite na vaš mobilni telefon. Zatim ga otvorite u nekom od mnogobrojnih intrernet preglednika na vašem mobilnom telefonu. Jedino što će vas mobilni telefon pitati je dozvoljavate li upotrebu mikrofona, pa je obavezno morate dozvoliti.

http://192.168.1.184/stt?text=svjetlo
http://192.168.1.184/stt?text=kuhinja
http://192.168.1.184/stt?text=dnevni boravak
http://192.168.1.184/stt?text=spavaća soba
http://192.168.1.184/stt?text=hodnik
Kod za VIDI X
Za ovaj kod VIDI X-a bit će vam potrebno nekoliko biblioteka:
#include “WiFi.h” #include “ESPAsyncWebServer.h” #include “Adafruit_ILI9341.h” #include “Adafruit_GFX.h” #include <SPI.h>
Pronađite ih upisivanjem njihovih imena u Arduino IDE Library Manager te ih instalirajte. Nakon toga u kodu morate postaviti ime vaše postojeće Wi-Fi mreže i njen password:
const char* ssid = “”; const char* password = “”;
Ako nemate Wi-Fi mrežu, možda vaš telefon može poslužiti kao mobilni Wi-Fi hotspot. Vrlo je bitno da linija koda koja sadrži postavljanje IP adrese za VIDI X ostane ovakva kakva je, Tj. ako morate promijeniti IP adresu jer je ova možda već zauzeta od nekog drugog uređaja (jer, znate, ne smiju biti dva uređaja s istom IP adresom na istoj Wi-Fi mreži) obavezno je promijenite i u kodu web stranice:
IPAddress local_IP(192, 168, 1, 184);
Glavni dio programa odvija se u funkciji parseVoiceCommand koja uspoređuje dobiveni rezultat s naredbama koje želimo koristiti za pokretanje određene radnje. U ovome slučaju palimo svjetlo uz pomoć linije koda:
digitalWrite(gpioNo3, !digitalRead(gpioNo3));
I to tako da prvo pročitamo stanje svjetla dijelom naredbe: digitalRead(gpioNo3),
a zatim uskličnikom ispred (!), taj pročitani rezultat invertiramo. Kako je riječ o digitalnom boolean rezultatu, on može biti samo 0 ili 1, pa se time pročitana vrijednost 1 mijena u 0 i obratno.
Tako promijenjenu vrijednost šaljemo naredbom digitalWrite na GPIO definiran u varijabli gpioNo3.
Ovu naredbu ponavljamo kod svakog if uvjeta iako vi kôd možete zamisliti i drugačije. Naprimjer, tu bi mogli ići naredbe za pokretanje nekog robota.
Cijela funkcija izgleda ovako:
void parseVoiceCommand(String text){
TFT.print("Rekao si :");
TFT.println(text);
if ((text == "svjetlo") || (text == "Svjetlo.")) {
//do something when var equals
digitalWrite(gpioNo3, !digitalRead(gpioNo3));
TFT.println("Mijenjam stanje svjetla!");
}
else if ((text == "kuhinja") || (text == "Kuhinja.")) {
digitalWrite(13, !digitalRead(13));
TFT.println("Mijenjam stanje svjetla u kuhinji!");
}
else if ((text == "dnevni boravak") || (text == "Dnevni boravak.")) {
digitalWrite(14, !digitalRead(14));
TFT.println("Mijenjam stanje svjetla u dnevnom boravku!");
}
else if ((text == "spavaća soba") || (text == "Spavaća soba.")) {
digitalWrite(27, !digitalRead(27));
TFT.println("Mijenjam stanje svjetla u spavaćoja sobi!");
}
else if ((text == "hodnik") || (text == "Hodnik.")) {
digitalWrite(4, !digitalRead(4));
TFT.println("Mijenjam stanje svjetla u hodniku!");
} else {
TFT.fillScreen(ILI9341_BLACK); // obojaj zaslon u crno
TFT.println("Nisam razumio!");
TFT.println(text);
}
}
Primijetite kako smo kod if uvjeta provjeravali dva uvjeta:
((text == “hodnik”) || (text == “Hodnik.”))
To su ona dva koja smo spomenuli da dobivamo od različitih internet preglednika. Dobijete li vi kojim slučajem neki neočekivani rezultat, on će se ispisati na ekran VIDI X mikroračunala zbog naredbe:
TFT.println(“Nisam razumio!”); TFT.println(text);
Nadalje, bitan dio koda odvija se u setup funkciji i izgleda ovako:
// Route for root / web page
server.on("/stt", HTTP_GET, [] (AsyncWebServerRequest *request) {
if (request->hasParam("text")) {
String text=request->getParam("text")->value();
Serial.print("text="); Serial.println(text);
parseVoiceCommand(text);
}
String s = back_page; //Read HTML contents
request->send(200, "text/html", s);
});
// Start server
server.begin();
Pokreće se asinkroni web server na adresi: http://192.168.1.184/stt, te uz pomoć HTTP_GET metode očekuje varijablu text, a zbog if uvjeta:
if (request->hasParam(“text”)) {
i linije koda
parseVoiceCommand(text);
koja poziva funkciju za provjeru teksta, odrađuje zadatak koji je zadan unutar pripadajućeg uvjeta.

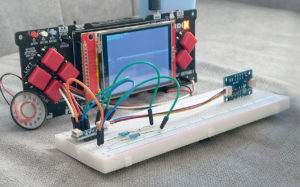
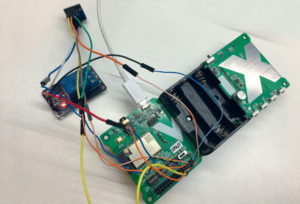
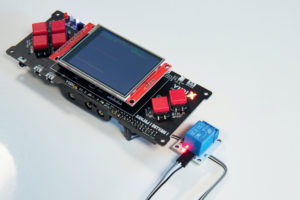
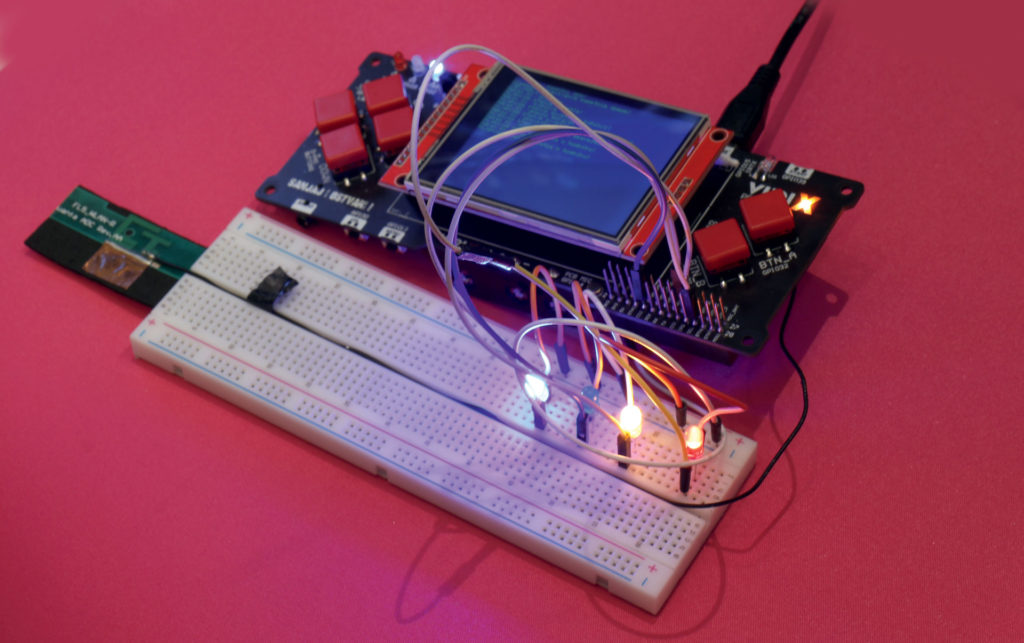
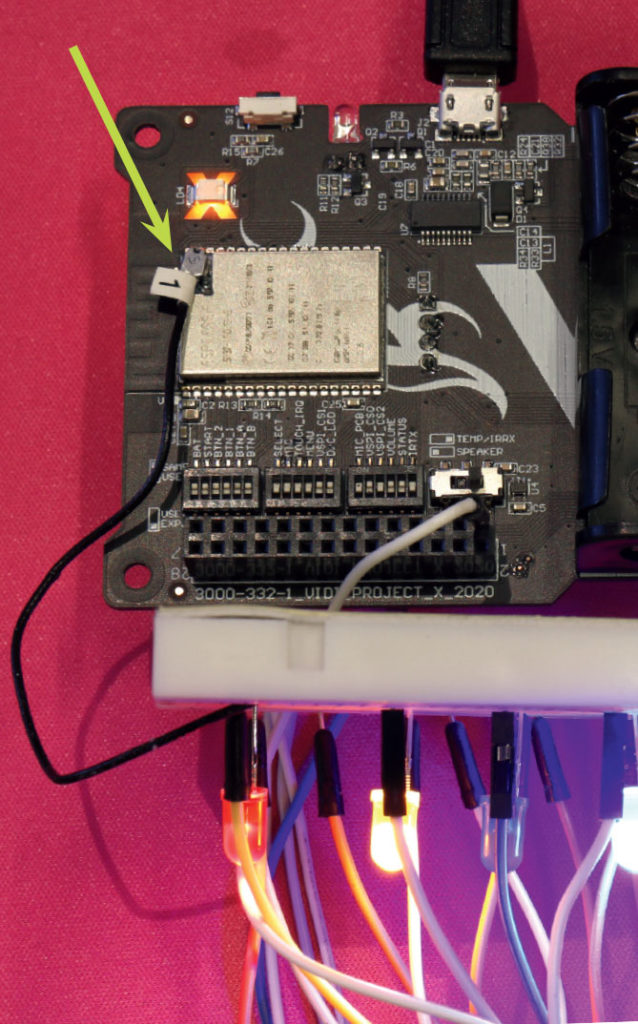
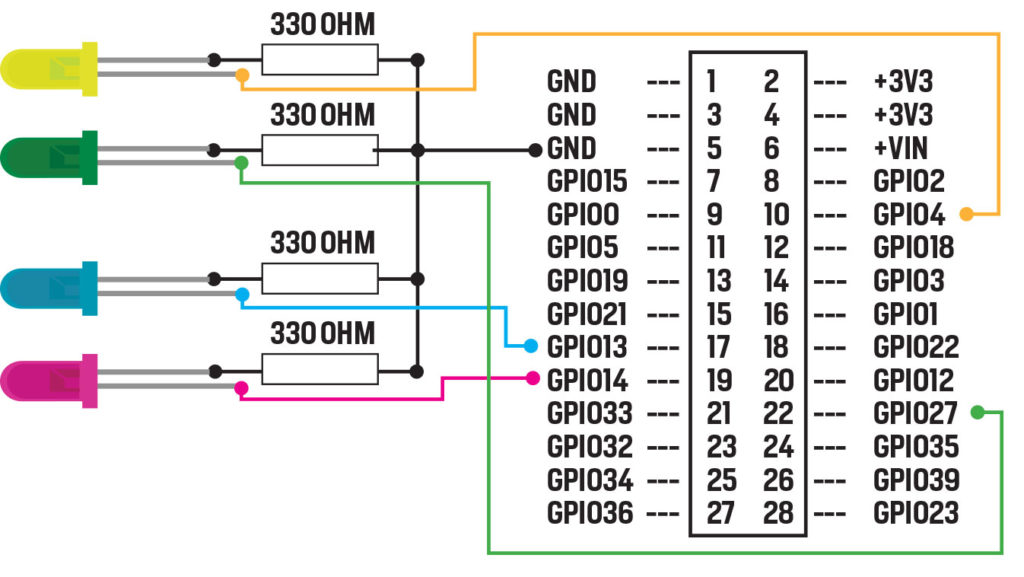
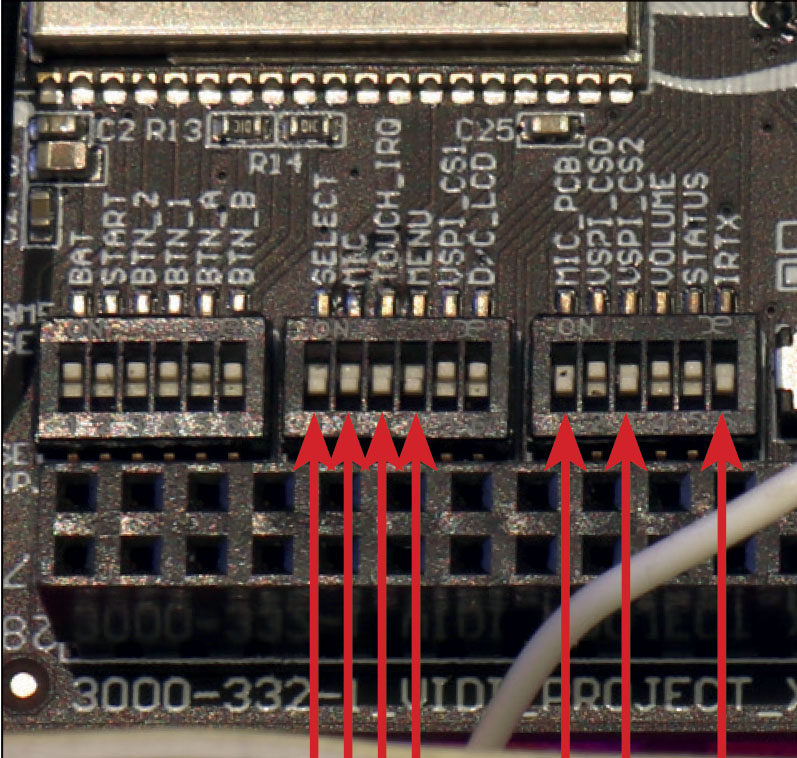
Shema spajanja
Kako bi svjetla radila, morate ih spojiti na pinove VIDI X-a. Prema shemi spojite LED diode koje će u našem primjeru simulirati svjetla. No isto tako umjesto tih LEDica možete spojiti Relay sklopku koja kroz sebe može propustiti struju izmjeničnog napona 220 V te time paliti i gasiti svjetla vaše kuće, makar bismo vam radije radi praktičnosti savjetovali da razmisliste o spajanju nekoliko adresabilnih LED traka, kao u radionici LIGHT SHOE s linka: https://hr.vidi-x.org/radionice/vidi-project-x-61-light-show/.
Time, osim što možete uštedjeti na potrošnji električne energije, možete dobiti i na atraktivnosti korištenjem raznih efekata i boja.
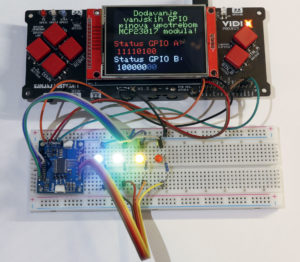
Nemate li kojim slučajem pri ruci LEDice za spajanje, još uvijek se možete poigrati ovim kodom i pokušati paliti i gasiti ugrađenu LEDicu na GPIO2, a ostale koje nisu spojene na TFT ekranu će ispisivati poruke kako ste definirali u kodu. Možda te poruke možete zamijeniti crtežom tlocrta stana, pa tako isprogramirati simulaciju pametne kuće.


Kompletan kod pronađite na linku: https://github.com/VidiLAB-com/Vidi-X/tree/master/glasovno_upravljanje_pametnom_kucom